Next.js : Mastering the Art of Building a Scalable E-commerce Platform : Best Practices and Key Features
Next.js : Mastering the Art of Building a Scalable E-commerce Platform : Best Practices and Key Features
Next.js Introduction:
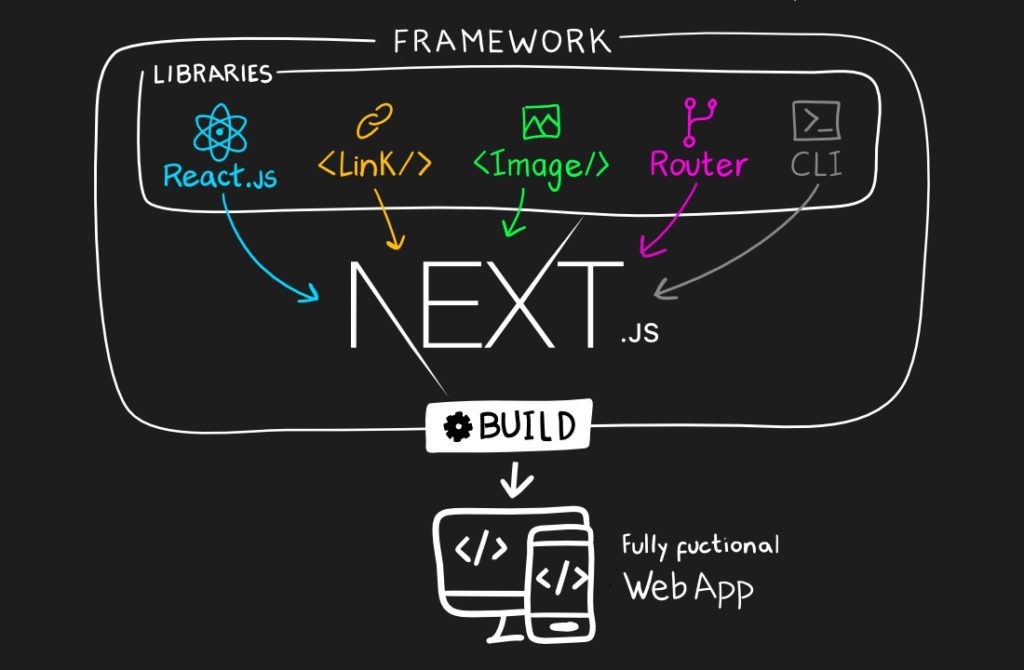
In the dynamic landscape of web development, Next.js has emerged as a leading framework that combines the power of React with a plethora of robust features designed to enhance both developer experience and application performance. Next.js simplifies the process of building modern web applications by offering server-side rendering (SSR), static site generation (SSG), and client-side rendering capabilities out-of-the-box. This flexibility makes it an ideal choice for a wide range of applications, from simple blogs to complex, data-intensive e-commerce platforms.
Scalability is a critical aspect of any e-commerce platform. As businesses grow, their websites must handle increasing amounts of traffic, manage large inventories, and provide seamless user experiences without compromising performance. A scalable e-commerce platform ensures that the application can expand and adapt to meet growing demands without significant redevelopment costs or downtimes. This is where Next.js shines, offering features that support high performance and efficient resource management, which are essential for scaling an e-commerce website effectively.

The importance of scalability in e-commerce cannot be overstated. A scalable platform not only enhances user satisfaction by ensuring fast load times and smooth navigation but also boosts search engine rankings through improved performance metrics. Moreover, it allows businesses to incorporate new features and handle peak traffic during sales or promotional events effortlessly.
This blog aims to guide you through the process of building a scalable e-commerce platform using Next.js. We will delve into the key features that make Next.js a powerful tool for e-commerce development, explore best practices for structuring your project, and provide insights into implementing essential e-commerce functionalities. By the end of this guide, you will have a comprehensive understanding of how to leverage Next.js to create a robust, scalable e-commerce platform that can grow alongside your business
Why Next.js for E-commerce?
Next.js has rapidly gained popularity in the web development community, and for good reason. When it comes to building e-commerce platforms, the framework offers a multitude of benefits that make it an excellent choice. Here’s a closer look at why Next.js stands out for e-commerce applications:
Performance: One of the standout features of Next.js is its support for server-side rendering (SSR) and static site generation (SSG). SSR allows pages to be rendered on the server before being sent to the client, ensuring that users receive fully rendered HTML as soon as they load the page. This drastically reduces load times, enhancing the user experience. On the other hand, SSG generates HTML at build time, which means pages can be served incredibly quickly from a CDN. Both of these features ensure that e-commerce websites built with Next.js are fast and responsive, which is crucial for retaining customers and reducing bounce rates.
SEO: Search engine optimization (SEO) is vital for any e-commerce platform to drive organic traffic. Next.js significantly improves SEO through its SSR capabilities. Since pages are rendered on the server, search engine bots can easily crawl and index the content, leading to better search rankings. Additionally, the framework supports dynamic metadata, enabling developers to optimize each page individually with relevant keywords and descriptions, further enhancing visibility.
Developer Experience: Next.js offers a superior developer experience with its simplified routing and integrated API support. The framework’s file-based routing system means that developers can create routes by simply adding files to the pages directory, eliminating the need for complex routing configurations. Additionally, Next.js seamlessly integrates with REST APIs and GraphQL, allowing developers to fetch and manage data effortlessly. This streamlined development process not only speeds up the creation of e-commerce platforms but also makes maintaining and updating the site much more manageable.
In summary, Next.js provides an exceptional foundation for e-commerce platforms by combining high performance, enhanced SEO capabilities, and a developer-friendly environment. These features make it an ideal choice for developers looking to build fast, scalable, and SEO-optimized e-commerce websites.
Getting Started with Next.js
Installing Next.js
To begin with, you need to have Node.js installed on your machine. Node.js provides the runtime environment needed for Next.js and npm (or yarn), which is the package manager used to install dependencies.
- Initialize a New Project: Open your terminal and navigate to the directory where you want to create your project. Run the command
npx create-next-app@latestand follow the prompts to set up your new Next.js project. This command will scaffold a new project with all the necessary configurations. - Navigate to Your Project: Once the setup is complete, move into your project directory using the command
cd your-project-name.

Setting up a TypeScript Environment
Next.js supports TypeScript out of the box, making it easy to integrate type-checking into your project.
- Add TypeScript Dependencies: Inside your project directory, install TypeScript and the necessary type definitions by running
npm install --save-dev typescript @types/react @types/node. These packages add TypeScript support and type definitions for React and Node.js. - Create a
tsconfig.jsonFile: To enable TypeScript in your Next.js project, create atsconfig.jsonfile in the root directory. You can do this manually, or let Next.js create a basic configuration for you by runningnpx tsc --init. - Rename Files to TypeScript: Change the file extensions of your pages and components from
.jsto.tsxfor React components and.tsfor regular TypeScript files. Next.js will automatically detect the presence of TypeScript and use the appropriate compiler.
Creating the Initial File Structure
A well-organized file structure is crucial for maintaining and scaling your Next.js application.
- Pages Directory: The
pagesdirectory is where you define your application routes. Each file in this directory corresponds to a route in your application. For example,pages/index.tsxrepresents the homepage. - Components Directory: Create a
componentsdirectory to store your React components. This helps in reusing and managing components across your application. - Public Directory: Use the
publicdirectory to store static assets like images, fonts, and other resources. Files in this directory are served directly from the root URL. - Styles Directory: Create a
stylesdirectory for your CSS or Sass files. Next.js supports CSS modules, allowing you to scope your styles locally to avoid conflicts.
By following these steps, you will have a solid foundation for your Next.js project, ready for further development and customization.
Designing Your E-commerce Architecture
Designing the architecture for an e-commerce platform is crucial for its scalability, maintainability, and performance. By carefully organizing pages, components, and styles, developers can create a robust foundation that supports future growth and enhancements. Here’s a breakdown of key considerations:
Optimal Project Structure: Creating a clear and organized project structure is essential for efficient development and maintenance. A typical Next.js project structure may include folders for pages, components, styles, utilities, and assets. This separation helps developers locate and manage files easily.
Pages: In Next.js, each file under the pages directory represents a route in the application. For an e-commerce platform, pages might include the home page, product listings, product details, shopping cart, checkout, and user account pages. Organizing pages hierarchically can mirror the site’s navigation structure, making it intuitive for users and developers alike.
Components: Components are the building blocks of a Next.js application, representing reusable UI elements. For an e-commerce platform, components might include product cards, navigation menus, buttons, forms, and modals. Creating reusable components ensures consistency across the site and simplifies maintenance. Components can be organized into folders based on their functionality or shared across different sections of the site.
Styles Organization: Managing styles efficiently is essential for maintaining a consistent design and improving performance. Next.js supports various CSS solutions, including CSS modules, styled-components, and Tailwind CSS. Stylesheets can be organized by component or page, using naming conventions to avoid conflicts and improve readability. Additionally, leveraging CSS preprocessors like Sass or Less can enhance productivity by providing features like variables, mixins, and nesting.
Reusable Components: Creating reusable components for common e-commerce features such as product listings, carts, and checkouts can streamline development and ensure consistency across the platform. These components should be designed with flexibility in mind, allowing for customization and extension as requirements evolve. By abstracting complex functionality into reusable components, developers can save time and reduce code duplication.
In summary, designing the e-commerce architecture involves organizing pages, components, and styles in a clear and efficient manner. By following best practices and creating reusable components, developers can build a scalable and maintainable e-commerce platform with Next.js.
Implementing Key E-commerce Features
Implementing Key E-commerce Features
E-commerce websites thrive on providing seamless experiences to users, from browsing products to making secure transactions. Implementing key features is crucial to achieving this goal. In this article, we’ll delve into how to incorporate essential e-commerce functionalities using Next.js.
Product Management: Dynamic Product Pages
One of the fundamental aspects of an e-commerce platform is its product catalog. With Next.js, we can create dynamic product pages that are rendered either on the server-side (SSR) or statically (SSG), depending on the specific requirements of the application.
SSR ensures that product pages are generated on the server and served to the client with pre-rendered HTML content. This approach enhances SEO and provides faster initial page loads. SSG, on the other hand, generates product pages at build time, resulting in even faster subsequent page loads.
Implementing dynamic product pages involves fetching product data from a backend database or API and rendering it dynamically within the Next.js application. By utilizing Next.js’s data fetching capabilities, such as getStaticProps or getServerSideProps, we can seamlessly integrate product data into our pages.
Search and Filtering Functionalities
To enhance user experience, e-commerce platforms often include search and filtering functionalities. With Next.js, implementing these features is straightforward. We can leverage client-side or server-side rendering to provide real-time search results and filter options.
Client-side rendering enables instant filtering and search results without page reloads, offering a responsive and interactive experience to users. Server-side rendering, on the other hand, ensures that search results are pre-rendered on the server, improving performance and SEO.
By integrating libraries like Algolia for search and filtering or building custom search functionalities using Next.js’s API routes, we can empower users to efficiently navigate through the product catalog.
User Authentication: NextAuth.js or Firebase
Securing user authentication is paramount in any e-commerce application. Next.js offers seamless integration with authentication providers like NextAuth.js or Firebase, simplifying the process of setting up user authentication.
With NextAuth.js, developers can implement various authentication methods, including email/password, social authentication, and third-party providers like Google or GitHub. Similarly, Firebase Authentication provides a robust authentication solution with built-in support for multiple authentication methods and secure user management.
Managing user sessions and ensuring security is essential to prevent unauthorized access and protect sensitive user data. By utilizing authentication middleware and implementing secure authentication practices, we can enhance the overall security of our e-commerce platform.
Shopping Cart and Checkout: State Management and Payment Integration
The shopping cart and checkout process are critical components of an e-commerce platform. Next.js offers various state management solutions, such as Redux or Context API, to manage the shopping cart state efficiently.
By maintaining the shopping cart state across pages and sessions, users can seamlessly add and remove items from their cart without losing their progress. Additionally, integrating secure payment gateways like Stripe ensures that transactions are processed safely and securely.
With Next.js’s serverless functions and API routes, we can securely handle payment processing and communicate with payment gateways to facilitate smooth checkout experiences for users.
In conclusion, implementing key e-commerce features with Next.js empowers developers to build scalable, high-performance e-commerce platforms that prioritize user experience and security. By leveraging dynamic product pages, search and filtering functionalities, user authentication, and shopping cart management, developers can create immersive e-commerce experiences that drive customer engagement and satisfaction.

Enhancing Performance and Scalability
In the fast-paced world of web development, performance and scalability are paramount. Users expect lightning-fast load times and seamless experiences, regardless of device or network conditions. In this article, we’ll explore key strategies for enhancing performance and scalability in Next.js, a popular framework for building modern web applications.
Code Splitting and Lazy Loading:
One of the most effective ways to improve performance is by optimizing bundle sizes through code splitting and lazy loading. When a user accesses a web page, they don’t need to download the entire application upfront. Instead, we can split the code into smaller chunks and only load what is necessary for the initial render.
Next.js provides built-in support for code splitting, allowing developers to dynamically import modules and components as needed. By utilizing dynamic imports, we can reduce the initial bundle size and improve the time-to-interactive (TTI) for our applications.
Lazy loading is another powerful technique for improving performance. Rather than loading all components and images upfront, we can defer their loading until they are needed. This can significantly reduce the initial load time of our web pages, especially for content-heavy applications.
Caching Strategies:
Caching is essential for achieving faster load times and reducing server load. By caching static assets such as JavaScript files, CSS stylesheets, and images, we can serve them directly from the cache instead of generating them on every request.
Next.js provides support for implementing caching strategies through server-side rendering (SSR) and static site generation (SSG). With SSR, we can generate HTML pages dynamically on the server and cache them for subsequent requests. SSG takes this a step further by pre-rendering pages at build time, eliminating the need for server-side rendering on each request.
In addition to client-side caching, we can leverage Content Delivery Networks (CDNs) for asset delivery. CDNs cache static assets at edge locations around the world, ensuring fast and reliable content delivery to users regardless of their geographical location.
Scalable Backend Solutions:
A scalable backend is essential for supporting high traffic volumes and ensuring consistent performance. Next.js offers several backend solutions for building robust and scalable applications.
API routes in Next.js allow developers to create custom API endpoints directly within their Next.js applications. These endpoints can be used to fetch data from external sources, perform server-side computations, or handle authentication and authorization logic.
Furthermore, Next.js seamlessly integrates with headless Content Management Systems (CMS) and databases, such as Sanity, MongoDB, and others. By connecting to a headless CMS, developers can manage content centrally and deliver it to their Next.js applications via API endpoints. This decoupled architecture enables teams to scale their applications independently and iterate on content without affecting the frontend.
In conclusion, enhancing performance and scalability in Next.js requires a combination of code optimization, caching strategies, and scalable backend solutions. By implementing these techniques, developers can build high-performance web applications that deliver exceptional user experiences across devices and networks.
Best Practices for Maintenance and Updates
In the fast-paced world of software development, maintaining and updating applications is crucial for ensuring they remain secure, efficient, and competitive. Adopting best practices for maintenance and updates not only helps in delivering a better user experience but also facilitates smoother development processes. In this article, we’ll explore three essential practices: version control with Git, continuous integration/continuous deployment (CI/CD) pipelines, and regular performance audits and updates.
Version Control with Git: Version control is the cornerstone of modern software development, enabling teams to track changes to source code over time. Git, a distributed version control system, has become the industry standard due to its flexibility and powerful branching capabilities. Here are some best practices for using Git effectively:
- Branching Strategy: Adopt a branching strategy that fits your team’s workflow, such as GitFlow or GitHub Flow. This helps in organizing feature development, bug fixes, and releases efficiently.
- Commit Often, Commit Meaningfully: Encourage developers to commit their changes frequently and write clear, descriptive commit messages. This makes it easier to track the evolution of the codebase and understand the rationale behind each change.
- Pull Requests and Code Reviews: Utilize pull requests and code reviews to ensure code quality and foster collaboration within the team. Reviewing code before merging it into the main branch helps catch bugs and maintain a high standard of code hygiene.
- Git Hooks: Leverage Git hooks to automate tasks such as code linting, testing, and deployment. This ensures consistency and reduces the likelihood of human error.
Continuous Integration/Continuous Deployment (CI/CD) Pipelines: CI/CD pipelines automate the process of building, testing, and deploying software changes, enabling teams to deliver updates to production quickly and reliably. Here are some best practices for setting up CI/CD pipelines:
- Automated Testing: Integrate automated testing into your CI/CD pipeline to validate code changes and catch regressions early. This includes unit tests, integration tests, and end-to-end tests to verify the functionality of the application.
- Incremental Builds: Optimize your CI/CD pipeline to perform incremental builds whenever possible. This reduces build times and speeds up feedback loops for developers.
- Immutable Infrastructure: Embrace the concept of immutable infrastructure, where infrastructure components are treated as disposable and replaced rather than updated in place. This ensures consistency and repeatability across environments.
- Deployment Strategies: Implement deployment strategies such as blue-green deployments or canary releases to minimize downtime and mitigate the risk of deploying faulty changes to production.
Regular Performance Audits and Updates: Performance is a critical aspect of software quality, and regular audits help identify bottlenecks and areas for improvement. Here are some best practices for conducting performance audits and updates:
- Monitoring and Alerting: Set up monitoring and alerting systems to track key performance metrics such as response time, throughput, and error rates. This enables proactive identification of performance issues before they impact users.
- Profiling and Optimization: Use profiling tools to analyze the performance of your application and identify areas for optimization. This may involve optimizing database queries, reducing network latency, or optimizing client-side rendering.
- Dependency Management: Regularly review and update dependencies to ensure you’re using the latest versions with security patches and performance improvements. Dependency management tools such as npm audit or yarn audit can help identify vulnerabilities and outdated packages.
- Scalability Planning: Anticipate future growth and plan for scalability by designing your application to handle increased load gracefully. This may involve horizontal scaling, caching strategies, or optimizing resource utilization.
In conclusion, adopting best practices for maintenance and updates is essential for ensuring the long-term success of software projects. By implementing version control with Git, setting up CI/CD pipelines, and conducting regular performance audits and updates, teams can deliver high-quality software that meets the needs of users and stakeholders.
Conclusion
In this blog post, we’ve delved into the intricacies of building a scalable e-commerce platform using Next.js, focusing on best practices and key features essential for success in today’s competitive digital landscape.
Firstly, we highlighted why Next.js is an ideal choice for e-commerce ventures. With its server-side rendering (SSR) and static site generation (SSG) capabilities, Next.js ensures lightning-fast load times, crucial for retaining impatient online shoppers. Additionally, its SEO-friendly nature, owing to SSR, helps improve search engine visibility, thereby driving organic traffic to your e-commerce site. Moreover, Next.js simplifies the development process with built-in routing and API support, facilitating seamless integration of backend services.
We then guided you through the process of setting up your Next.js e-commerce project, emphasizing the importance of a well-organized project structure and the integration of TypeScript for enhanced type-checking and error prevention.
Next, we explored the implementation of key e-commerce features such as product management, user authentication, shopping cart, and checkout functionalities. We discussed strategies for enhancing performance and scalability, including code splitting, lazy loading, caching, and scalable backend solutions.
As a recap, we urge you to experiment with Next.js for your e-commerce projects. Its robust features and performance optimizations make it a formidable tool for building scalable and high-performing online stores. By leveraging Next.js, you can streamline your development process, improve user experience, and stay ahead of the competition in the ever-evolving e-commerce landscape.
To further your understanding and mastery of Next.js for e-commerce, we recommend exploring the following additional resources:
We hope this blog post has equipped you with the knowledge and inspiration to embark on your Next.js e-commerce journey. Happy coding!