7 Powerful ReactJS Tips to Supercharge Your Frontend Development Copy
7 Powerful ReactJS Tips to Supercharge Your Frontend Development Copy
ReactJS Introduction:
ReactJS, with its declarative, component-based approach, has transformed the frontend web development landscape. ReactJs is a popular JavaScript toolkit that simplifies the process of developing interactive user interfaces by breaking down complex user interfaces into reusable components. It is the preferred alternative for constructing modern web applications due to its virtual DOM implementation, which ensures effective updates and faster performance.
To remain competitive and create excellent user experiences in today’s fast-paced digital environment, developers must master ReactJS. This is the goal of this blog article.
In this post, we will look at 7 practical tips for improving your ReactJS development process. Whether you’re a beginner or an experienced ReactJS developer, these tips will help you write better code and take advantage of everything React has to offer. We’ll go over a variety of strategies to help you improve your React programming skills, from optimising component rendering and using functional components and hooks to learning about component lifecycle functions and adding TypeScript for type safety.
By the end of this post, you’ll have a variety of tools to help you better your ReactJS projects and construct scalable, maintainable, and highly successful web apps. Let us work together to discover and utilise the full potential of ReactJS!
Join us as we explore the game-changing implications of robotic process automation and how this new technology is altering the face of the IT business. The promise of robotic process automation is clear for both small and large businesses, offering unparalleled success, production, and efficiency in the digital age.
1: Optimize Component Rendering
Enhancing component rendering efficiency is critical for improving ReactJS application performance. One option is to use PureComponent, a basic ReactJS class that compares props and state to determine whether or not a component needs to be updated. Greater performance may be gained by decreasing the amount of unnecessary re-renders by using PureComponent instead of a regular Component.
Memorization is another way for optimising rendering. The process of memorising involves caching and reusing the results of expensive function calls when the same inputs are received again. React’s useMemo and useCallback hooks can assist with this. Assume you have a component that utilises its props to do a complex computation. React will only recalculate the value when the dependencies are changed since useMemo is surrounding this computation. (i.e., the props) change, preventing unnecessary recalculations.

It relieves IT personnel of manual job responsibilities, allowing them to focus on more valuable tasks such as innovation, issue solving, and strategic planning. IT professionals may use their abilities to enhance business innovation, solve complex technical challenges, and build strategic initiatives that benefit the organisation by assigning regular tasks to bots.
Using these optimisation techniques, ReactJS developers may ensure that their components only re-render when necessary, resulting in faster and more effective apps.
2: Leverage Functional Components and Hooks
There are several benefits to using ReactJS’s functional components and hooks over traditional class components. Functional components that are more clear, concise, and understandable improve the scalability and manageability of code. ReactJS 16.8 introduced hooks, which allow developers to access state and other ReactJS functionalities without having to construct a class. This paradigm shift enables developers to encapsulate logic and stateful behaviour inside functional components, hence improving code structure and reusability.
One of the most common hooks is UseState, which allows functional components to easily manage local state. Developers can create state variables within the functional component’s body and update them using the setter method supplied by useState. Similarly, useEffect simplifies the implementation of side effects in functional components such as data fetching, subscriptions, or manual changing the DOM. This hook ensures that side effects are properly synchronised with component lifecycles, replacing lifecycle methods like componentDidMount and componentDidUpdate in class components.
Functional components can also use context values without nesting thanks to UseContext. Code gets more modular and cleaner when components are isolated from their context providers. Developers may streamline development approaches and produce ReactJS applications that are more visually appealing and productive overall by utilising functional components and hooks.

3: Implement Code Splitting
One of the most essential ways for improving ReactJS user experience and performance is to employ code splitting. You may reduce the time it takes for your application to load initially by breaking it down into smaller portions and loading the necessary code only when needed. This improves your application’s responsiveness and effectiveness by ensuring that users only download the code they require and speeds up the loading process.
React supports code splitting natively with features such as Suspense and React.lazy. Components may be dynamically imported using ReactJS.lazy, which divides them into many bundles that load asynchronously upon component rendering. This reduces the initial bundle size and improves loading times by loading components only when they are genuinely required.
Furthermore, Suspense provides a way for controlling loading states when components are dynamically loaded, ensuring a continuous and smooth user experience. React.lazy and Suspense collaborate to enable code splitting that is both efficient and useful for ReactJS projects.
Overall, code splitting using React.lazy and Suspense is an efficient technique to increase efficiency and improve user experience in ReactJS applications.
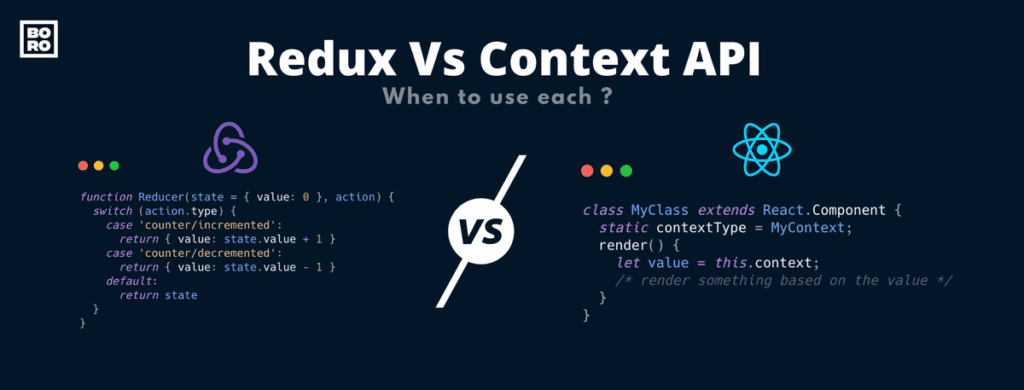
4: Utilise Context API for State Management
ReactJS’s Context API simplifies managing an application’s global state, eliminating the need for prop digging and simplifying state management. It eliminates the need for manual prop passing across each layer of the component tree, allowing components to share data.
By using a Provider component, you may utilise the Context API to create a context object containing the global state and provide it to the component tree. All components inside the scope of this Provider component can access the shared state since it encompasses the entire application or just a subset of it.
RPA improves the efficiency of incident response operations in addition to detecting risks. RPA bots can be programmed to automatically perform specified reaction actions in the case of a security breach. This requires conducting forensic investigations, blocking malicious IP addresses, and isolating affected systems. RPA significantly reduces response times by automating these activities, reducing the impact of security incidents on organisational operations.
Consider an application that requires user authentication data from many components. Using the Context API, you can create an AuthContext containing the authentication state and provide it to the component tree, removing the need to pass authentication data through each component as a prop. The AuthContext then grants direct access to the authentication state for any component in the tree, easing the state management process and improving code readability.
Using the Context API for state management may help ReactJS developers boost maintainability, simplify their codebase, and improve their overall development experience.

5: Master Component Lifecycle Methods
Understanding and understanding component lifecycle mechanisms is critical for the efficient building of React class components. Using these strategies, developers may control how components behave throughout their entire lifecycle, from creation to destruction.
When a component is mounted or added to the DOM, the componentDidMount method is executed. It is widely used to access APIs, set state, and subscribe to external data sources.
When a component’s modifications are shown in the DOM, componentDidUpdate is called. This method is useful for performing additional activities, such as changing the component’s state or making further API requests in response to prop or state changes.
Cleanup chores, such unsubscribing from data sources or removing event listeners, to prevent memory leaks and ensure proper resource management. componentWillUnmount is called. It offers a chance to act.
Here are some best practices for implementing these lifecycle methods:
Preventing side effects: To avoid memory leaks, perform side activities like data fetching or subscriptions in componentDidMount and clean them up in componentWillUnmount.
Improving efficiency: Make strategic use of lifecycle methods to avoid unnecessary re-renderings and improve component performance.
Recognising a component’s lifespan: Understand the order in which lifecycle methods are invoked to handle state transitions and component behaviour.
Developers may ensure successful and well-managed ReactJS class components in their projects by mastering these lifecycle approaches and adhering to recommended practices.
6: Opt for Virtual DOM Optimisation
boosting virtual DOM operation efficiency is critical for boosting ReactJS application performance. The virtual DOM serves as a bridge between the real DOM and the React components, allowing React to update the user interface (UI) rapidly and efficiently without needing direct DOM modification.
One essential technique to virtual DOM efficiency is the careful usage of keys. Keys let ReactJS determine which elements in a list have changed, been added, or removed, allowing it to update only the relevant bits without re-rendering the entire list.
Furthermore, batch updates allow ReactJShttps://react.dev/ to execute several updates at once, reducing DOM operations and increasing overall efficiency. By batching changes, React minimises the number of reflows and repaints in the browser, improving user experience.
Furthermore, by allowing components to select whether to update in response to changes in props or state, the shouldComponentUpdate lifecycle method or PureComponent can prevent unnecessary re-renders. This optimisation strategy can significantly reduce the virtual DOM’s effort while increasing the application’s responsiveness.
Finally, developers may optimise virtual DOM operations in React projects, resulting in improved speed and a more seamless user experience, by employing tactics such as key usage, batch updates, and shouldComponentUpdate.
7: Enhance Performance with Memoization
Performance optimisation is critical in React development, especially when dealing with components that need expensive or computationally heavy operations. Memorization is a valuable tool in this attempt since it caches the output of expensive function calls and returns it when the same inputs are entered again.
Memorisation methods like as the useMemo and useCallback hooks enable React developers to avoid unnecessary re-renders and calculations, resulting in increased performance.

When a function call happens during rendering, the useMemo hook caches the result and only recalculates it if the dependencies provided in its dependency array change. This improves the overall efficiency of React components by ensuring that expensive computations are only performed when absolutely required.
Similarly, the useCallback hook memoizes the specified callback function before returning a memoized version of it. This prevents unnecessary re-rendering of child components when parent components are re-rendered, which is especially useful when providing callbacks to those components.
Consider a scenario in which a component generates a list of items, each needing complex computations. React ensures that these computations are only performed when the relevant data changes by memoizing these actions using useMemo or useCallback, considerably increasing performance.
Conclusion
To sum up, this blog post has covered seven effective ReactJS strategies that will improve your front-end programming abilities. We looked at how crucial it is to maximise component rendering using methods like memoization and PureComponent. For clearer and more effective code, it was stressed to utilise functional components and hooks like useState and useEffect. We also spoke about the advantages of code splitting with React.lazy and Suspense, which improve efficiency by dynamically loading components.
Smoother application performance is also ensured by learning component lifecycle methodologies and virtual DOM optimisation strategies. Important practices for creating reliable and inclusive apps were also mentioned, such as integrating TypeScript for type safety and making sure your components are accessible.
Learning component lifecycle approaches and virtual DOM optimisation strategies also help to ensure smooth application performance. Important practices for developing dependable and inclusive apps were also discussed, such as using TypeScript for type safety and ensuring that your components are accessible.
We highly suggest you to carefully follow these rules as you begin your ReactJS journey. Using these strategies can help you enhance application performance, streamline your development process, and create more accessible and manageable codebases. Stay up to date on React’s latest features and best practices, and never stop exploring for new and interesting ways to utilise ReactJS to speed up front-end development. Armed with these tips, you’ll be ready to tackle any assignment and deliver exceptional customer experiences.