5 Ways MERN Stack; How To Conquer The Digital Frontier?
5 Ways MERN Stack; How To Conquer The Digital Frontier?
MERN stack Introduction:
The MERN stack, which includes Node.js, Express.js, React.js, and MongoDB, is a powerful tool in modern internet development. NoSQL database MongoDB allows you more data storage options, while Express.js simplifies the development of backend programmes. React.js’ component-based architecture transforms frontend development, whilst Node.js provides a unified environment for JavaScript server-side code execution. This single stack streamlines the whole web development process, including database management, UI design, and server-side operations.
Because of its remarkable efficiency, scalability, and flexibility, the MERN stack is becoming increasingly popular. Its ability to handle high traffic loads and suit a wide range of project requirements without losing speed draws developers from all over the world. Enterprises are looking for more dynamic and
In the sections that follow, we’ll go into greater depth about the potential of the MERN stack and offer seven easy methods for making effective use of its power. We’ll look at practical strategies for taking charge of the digital frontier and advancing in the quickly evolving web development business, from mastering MongoDB to building and overseeing MERN stack apps.

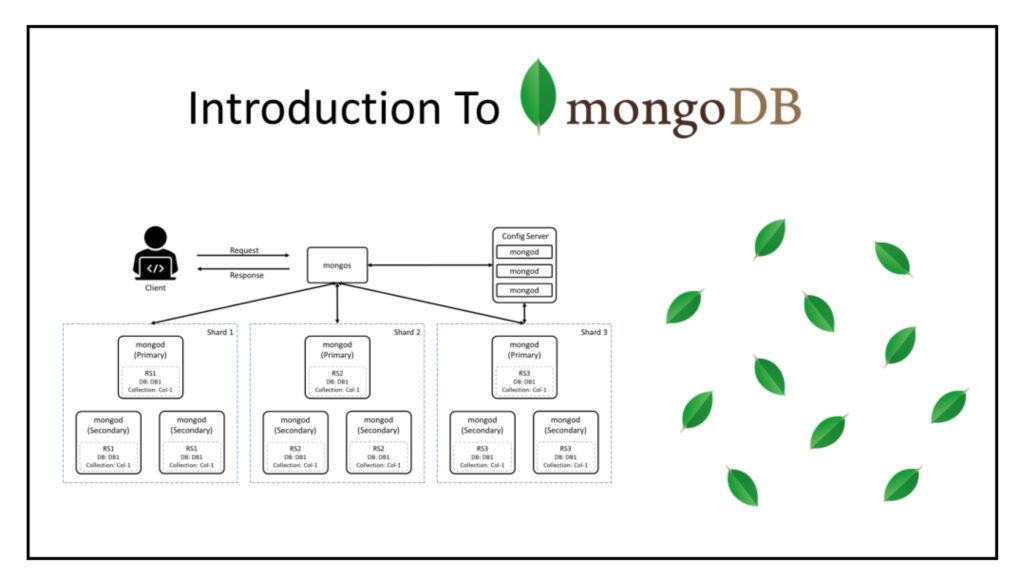
Mastering MongoDB
Mastering MongoDB is key for success in the MERN stack environment. MongoDB, a NoSQL database, serves as the backend data storage and seamlessly integrates with other MERN components. MongoDB is ideal for dynamic web applications because, unlike traditional relational databases, it allows for flexible data modelling. To fully realise MongoDB’s potential, developers must employ efficient data storage and retrieval mechanisms. Understanding document-oriented storage, optimisation of queries, and indexing are all important methods.
Furthermore, significant consideration goes into creating schemas and collections in MongoDB. Developers may ensure scalability and performance by specifying data structures and relationships explicitly.
Together, these components create trustworthy online applications. MongoDB provides a scalable database foundation, and Express.js simplifies server-side routing and logic. React.js maintains the user interface on the client side, offering responsiveness and interaction via its component-based architecture. Node.js acts as the backbone, allowing for quick request processing and real-time communication. These technologies work well together to provide a unified stack that enables developers to construct feature-rich, scalable, and high-performance online programmes that satisfy the demands of both companies and modern customers.
Streamlining Server-Side Development with Express.js
Express.js, the backend framework responsible for server-side programming, is a key component of the MERN stack. Because of its simplicity and little weight, it is ideal for developing dependable internet programmes. Express.js’s simplicity of use in constructing RESTful APIs allows frontend and backend layers to connect smoothly. Express.js’s user-friendly routing approaches simplify HTTP request processing by allowing developers to define endpoints and response actions.
In addition, Express.js offers a variety of middleware options that boost application functionality and speed up development. Middleware can be used for a variety of purposes, including logging, error handling, data validation, and authentication. Developers may use authentication middleware to secure endpoints and validate user credentials before granting access.
Error correction Applications won’t crash, errors will be handled gently, and clients will get insightful responses thanks to middleware.
All things considered, Express.js gives developers a strong basis for creating RESTful APIs, efficiently handling HTTP requests, and using middleware for enhanced functionality and error handling, all of which help to accelerate server-side development in MERN stack projects.
The MERN stack’s modular design promotes flexibility by allowing developers to choose the best tools and libraries for their specific applications. Developers may personalise their tech stack by adding third-party APIs or using a different database solution.
Node.js enables real-time updates, while WebSocket support enables bidirectional communication between clients and servers. Applications requiring real-time data updates, such as chat programmes or collaborative applications, must provide this capability.
Last but not least, the MERN stack includes a vibrant community that offers a diverse set of libraries, frameworks, and tools. Developers may use this community to solve issues faster, exchange ideas, and create faster by leveraging best practices and reusable components.
Crafting Dynamic User Interfaces with React.js
The MERN stack’s frontend development is based on React.js, which is changing user interface design. Fundamentally, React.js deconstructs dynamic and interactive user interfaces (UIs) into reusable components, making the process of designing them easier. Encapsulating UI elements into self-contained components allows developers to increase code clarity, speed up development, and simplify maintenance.
One of the most crucial aspects of understanding React.js is effective state management. React.js uses state management to provide developers with dynamic control over the appearance and behaviour of components.
Developers may ensure continuous and predictable UI updates by limiting the use of stateful components and utilising React’s unidirectional data flow.
React.js also has a complete set of lifecycle methods and hooks that help developers optimise the building of user interfaces. Using these APIs, developers may perform data collecting, state updating, and precise cleanup processes by hooking into numerous steps of a component’s lifecycle, including as initialization, rendering, updating, and unmounting.
To put it simply, learning React.js entails understanding how to leverage lifecycle methods and hooks for optimum UI creation, effectively managing state to manage component behaviour, and using the framework’s ability to create modular, reusable components. Developers may make dynamic, responsive user interfaces that dramatically enhance the user experience by becoming proficient in these approaches.
React.js also has a complete set of lifecycle methods and hooks that help developers optimise the building of user interfaces. Using these APIs, developers may perform data collecting, state updating, and precise cleanup processes by hooking into numerous steps of a component’s lifecycle, including as initialization, rendering, updating, and unmounting.
To put it simply, learning React.js entails understanding how to leverage lifecycle methods and hooks for optimum UI creation, effectively managing state to manage component behaviour, and using the framework’s ability to create modular, reusable components. Developers may make dynamic, responsive user interfaces that dramatically enhance the user experience by becoming proficient in these approaches.
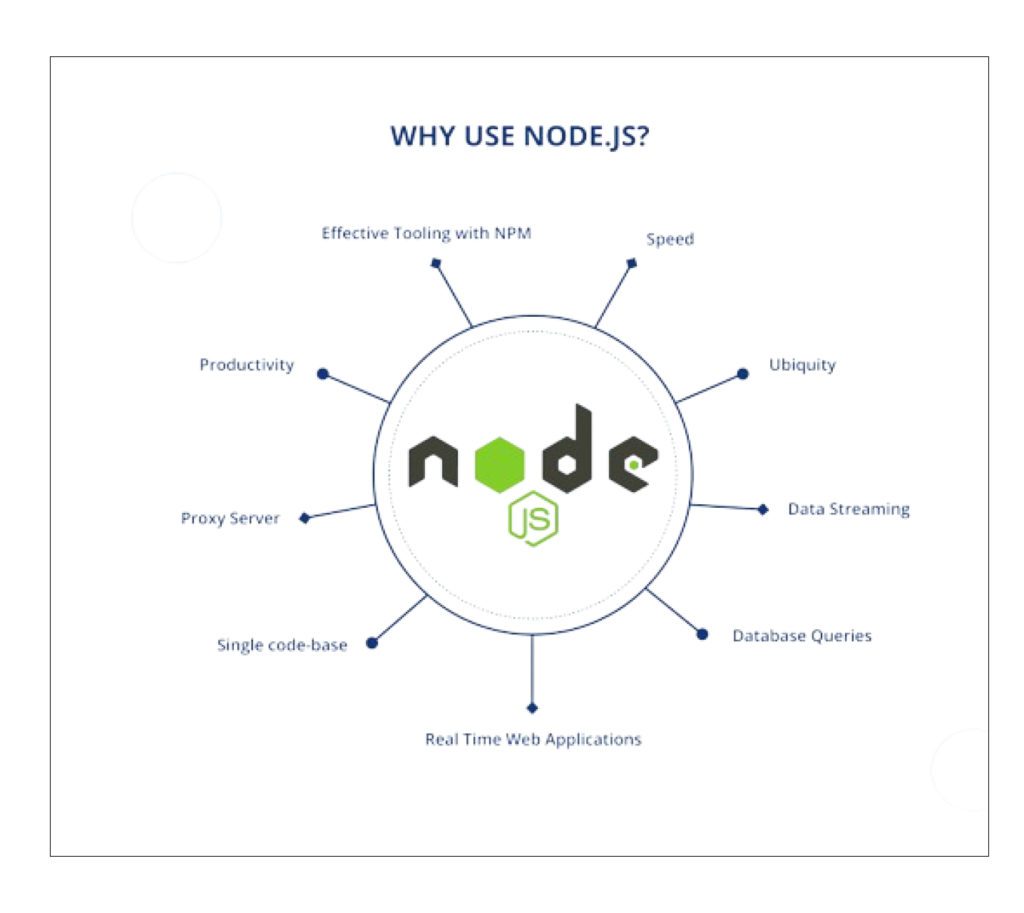
Empowering Backend Operations with Node.js
Node.js serves as the MERN stack’s backbone, providing unparalleled backend capability. Node.js, the JavaScript runtime environment, enables developers to quickly apply their frontend skills to the server side. Because of its non-blocking I/O operations and event-driven design, it excels at handling high-concurrency scenarios, ensuring outstanding performance and scalability.
One of the primary benefits of Node.js is its support for asynchronous programming, which allows programmers to execute many processes concurrently without blocking the execution thread. Applications are more responsive because they are asynchronous, especially when performing I/O-bound operations like as database queries or network requests.
Furthermore, Node.js simplifies the integration of third-party services into MERN stack applications by easing the process of adding libraries and APIs. Node.js makes it easier to integrate with payment gateways, social networking platforms, and data analytics tools, allowing developers to simply increase the functionality of their apps.

Furthermore, Node.js simplifies the integration of third-party services into MERN stack applications by easing the process of adding libraries and APIs. Node.js makes it easier to integrate with payment gateways, social networking platforms, and data analytics tools, allowing developers to simply increase the functionality of their apps.
Essentially, Node.js strengthens backend operations in the MERN stack by providing a robust, effective, and flexible server-side code execution platform. Because of its efficiency and versatility, it is an essential component in developing cutting-edge web programmes that are both helpful and responsive.
Ensuring Seamless Data Flow
Smooth data flow is critical in the MERN stack’s design to enable good communication between frontend and backend components. The usage of RESTful APIs provides the framework for data transmission between client and server, ensuring consistent interactions and efficient data exchange. Furthermore, WebSocket technology supports real-time data updates, allowing the client and server to communicate instantaneously and generate dynamic information.
Strong data validation and sanitization methods are critical for ensuring data security and integrity. This includes sanitising inputs to decrease security risks and validating user input to prevent malicious data injections. Following recommended practices for data validation will help you keep your database clean and safe while also preventing against typical risks.
Strong data validation and sanitization methods are critical for ensuring data security and integrity. This includes sanitising inputs to decrease security risks and validating user input to prevent malicious data injections. Following recommended practices for data validation will help you keep your database clean and safe while also preventing against typical risks.
Furthermore, to protect sensitive data from modification or unauthorised access, security measures must be emphasised. Among the recommended security measures are the use of encryption methods, the development of authentication systems, and the enforcement of access regulations.
Developers may utilise these strategies to ensure seamless data movement amongst MERN stack apps, improving reliability, effectiveness, and security throughout the development process.

Conclusion
Finally, we looked at seven practical techniques to becoming an expert in the digital world using the MERN stack. The MERN stack’s numerous unique and powerful capabilities include using MongoDB’s flexibility, generating dynamic user interfaces with React.js, and facilitating backend operations with Node.js. Developers may easily solve the challenges of modern web development by ensuring seamless data flow, improving performance and scalability, and optimising server-side development with Express.js.
Take on projects, push the limitations, and discover the new possibilities that this powerful technical stack offers. There is always something new to learn and create, regardless of your degree of expertise as a developer.

We value your feedback and advice. Please contact us if you have any queries or want to share your experiences. Join discussions, exchange ideas, and contribute to the vibrant MERN stack enthusiast community. Let’s keep pushing the boundaries of what’s possible in the digital domain using the MERN stack.